A versatile, mobile-friendly React UI component for selecting schedule availability.
The product I currently work on, BruinMeet, is a UCLA-exclusive dating app with a key twist that differentiates it from others in its space. We believe that the best way to get to know someone is by meeting and interacting with them IRL. For that reason, we ask each person in a match for his or her availability for the next week, find the earliest common time they’re free, then let them know this mutual time.
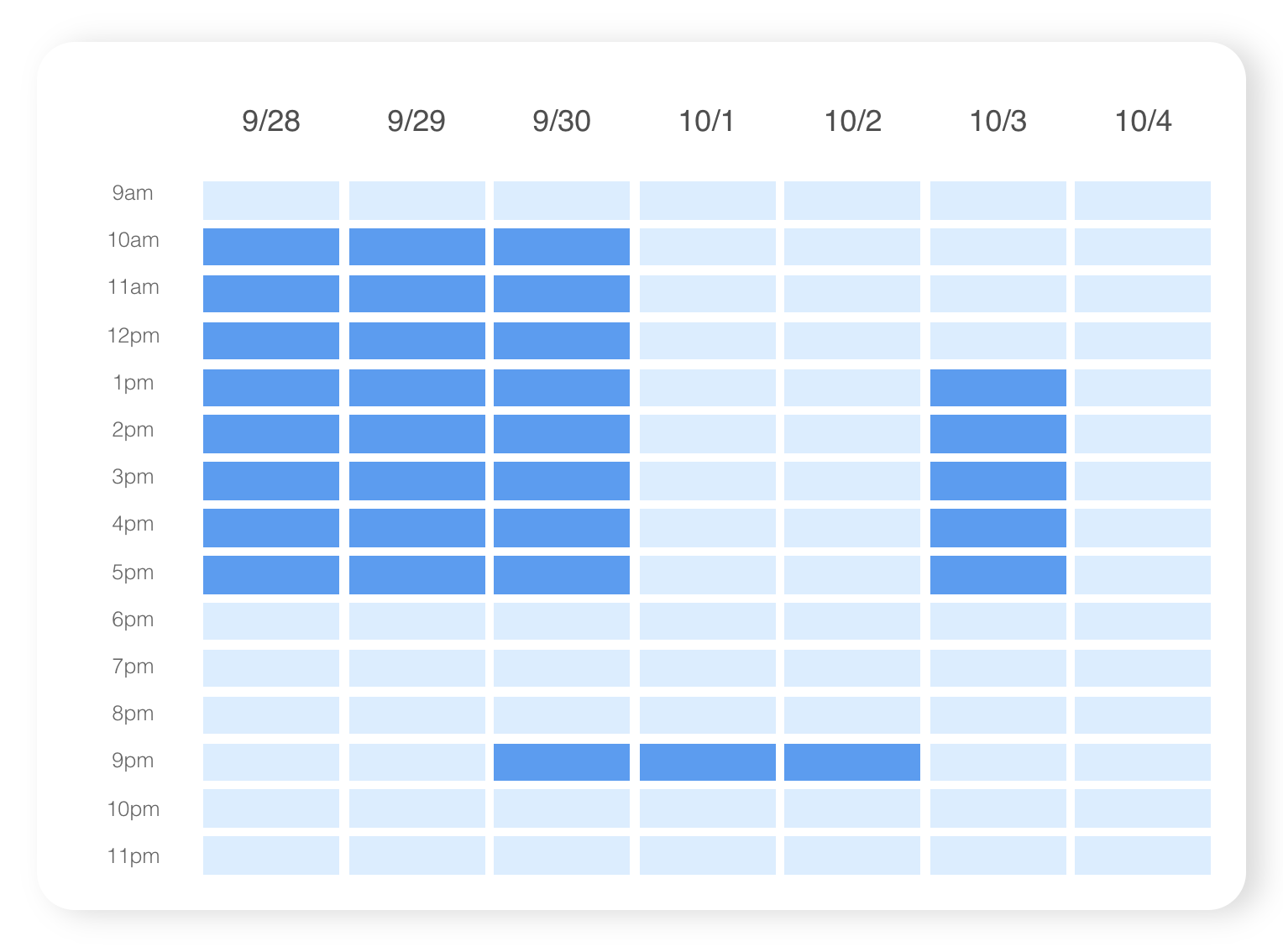
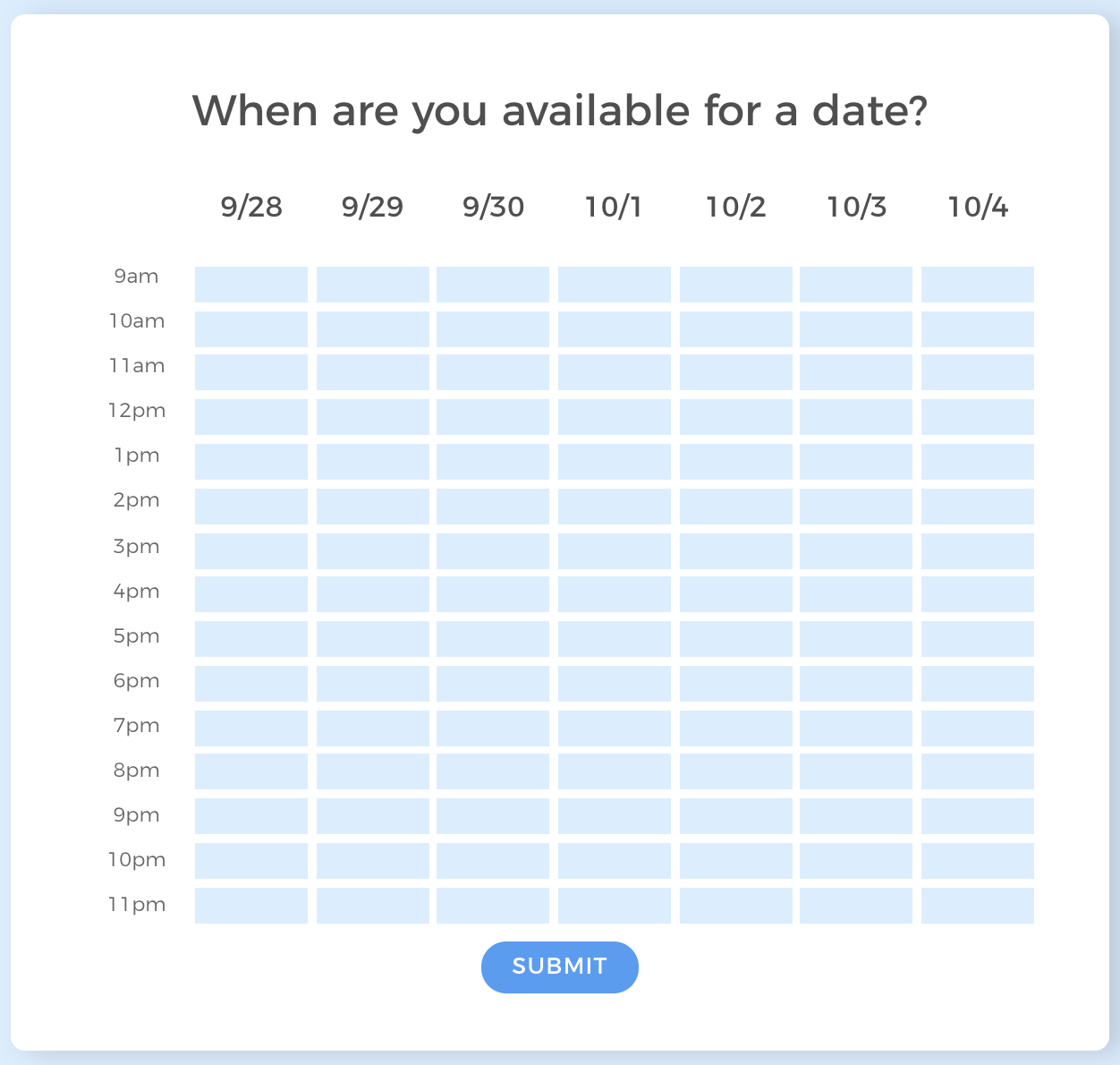
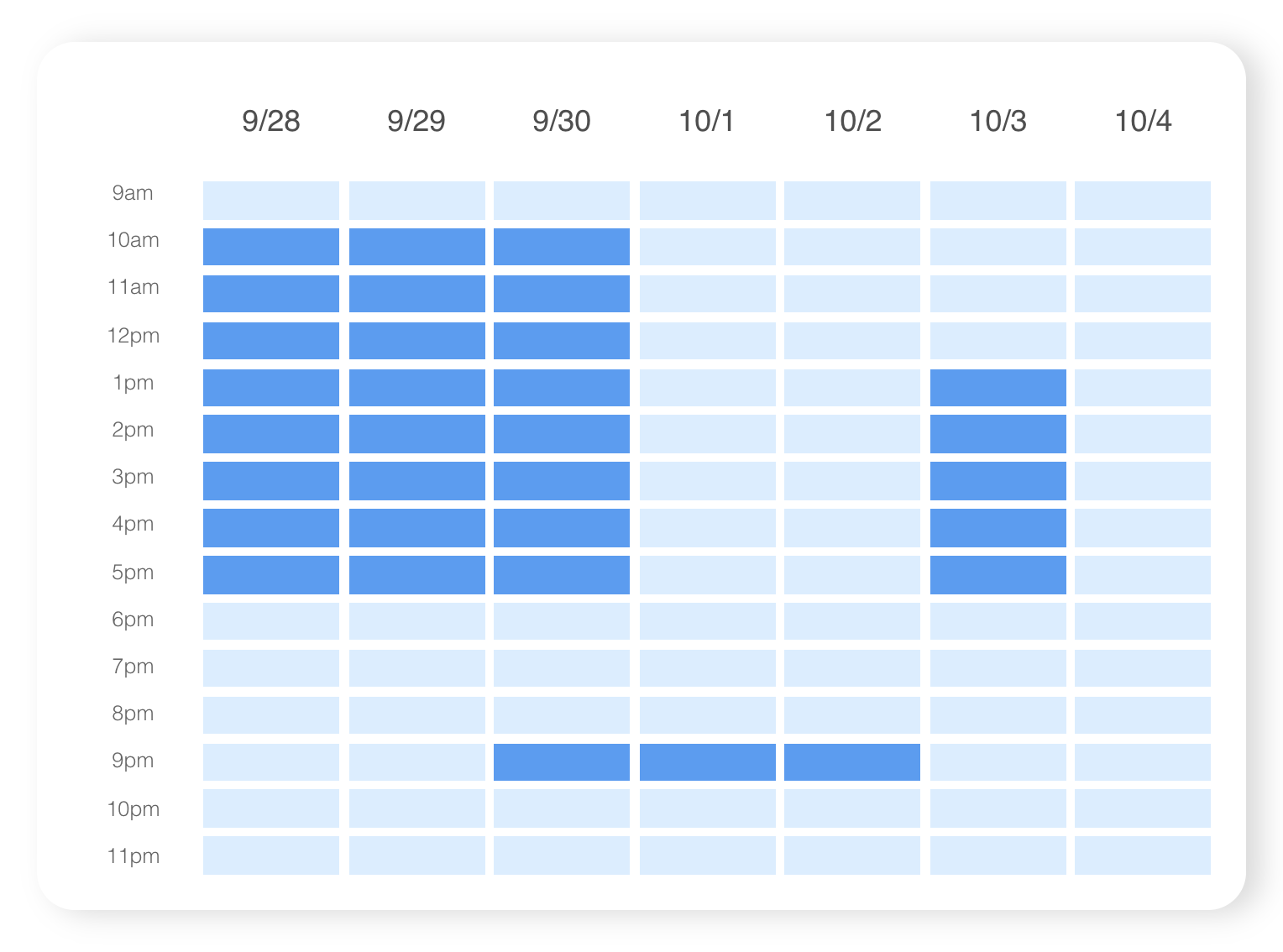
To achieve this, however, we needed to develop a UI component that allows the user to specify their availability quickly and easily. Inspired by the popular website that does exactly that, when2meet, we ended up with this.

After we released this feature, we noticed that many other projects in UCLA DevX — the umbrella organization which BruinMeet operates under— needed a similar UI component for their products. And thus, react-schedule-selector — an open-source version of this component — was born.
Check out the GitHub here and play around with a live demo here.
How It Works
react-schedule-selector is both easy to use and highly customizable — it’s up to you to choose how much you want to customize it. You can either provide the minimum set of props (selection, onChange) and accept the default values for other props.

Or you can customize everything from the time range to the number of days and even the component used to render the date cells (the blue boxes) via a render prop.

Challenge #1: Make it mobile friendly
The main feature that makes react-schedule-selector so valuable as an independent component is it’s mobile-friendliness. Using it on a touch-based device is just as easy and intuitive as on a mouse-based device.
Achieving this, however, is no easy feat. The logic behind determining which cells to select given a starting and ending point is already quite complex for mouse-based devices. Adding touch support adds more complexity on top of that because it requires using separate change handlers (for example, onTouchStart in addition toonMouseDown).
To make matters worse, unlike mouse events, touch events don’t fire on the element over which they occur. This means that the change handler for onTouchMove doesn't give you direct context of which date cell the user is currently dragging over. Instead, it gives you a touches array which contains an array of objects with screen coordinates, leaving you to use DOM APIs to map those screen coordinates to the date cell at that location.
Challenge #2: Keep it light
In the initial versions of this component, I was using moment.js, an incredibly powerful library for working with Date objects. With great power, however, comes great bundle size. In order to avoid bogging react-schedule-selectordown with this unnecessarily heavy dependency, I chose to go with date-fns -- another (more lightweight) library for working with JS Dates that allows you to import just the functions you need and cut my build size by roughly 75%!
react-schedule-selector has been a core staple of the BruinMeet experience and has already been used to schedule over 200 dates. If you’re ready to take a look for yourself and/or implement it into your own project, head over to the GitHub for installation instructions and more in-depth documentation.